Project Overview
Making locals out of tourists
-
Summary
-
Local Guide was a solo UX/UI mobile app project I worked on executing UX strategy and design as well as branding and marketing. I completed my work on it at the beginning of my time at DESIGNATION.
Role
- UX/UI Designer
-
Deliverables
- Competitive analysis
- User personas
- Paper prototype
- Mid-fidelity wireframe
- Mid-fidelity Axure prototype
- Style tiles
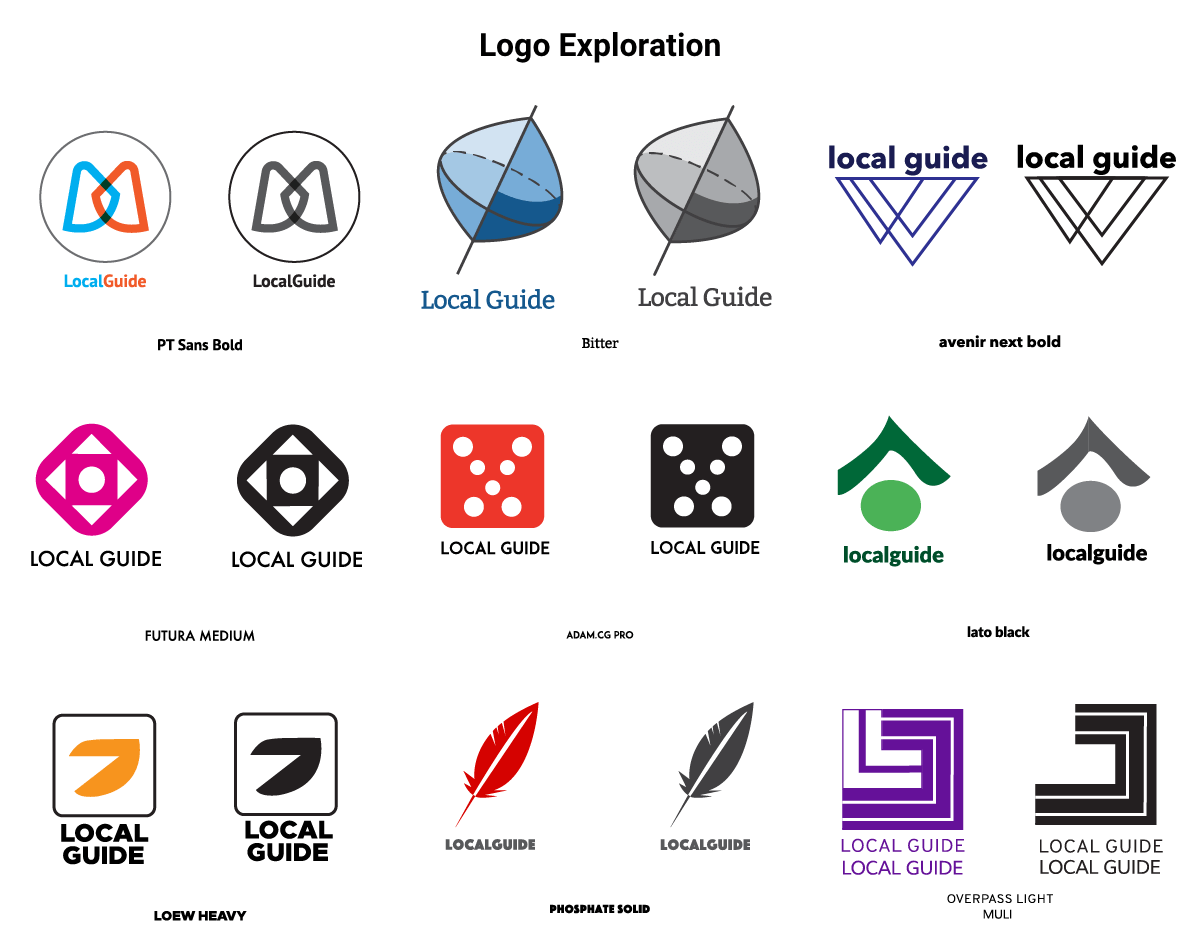
- Logo design
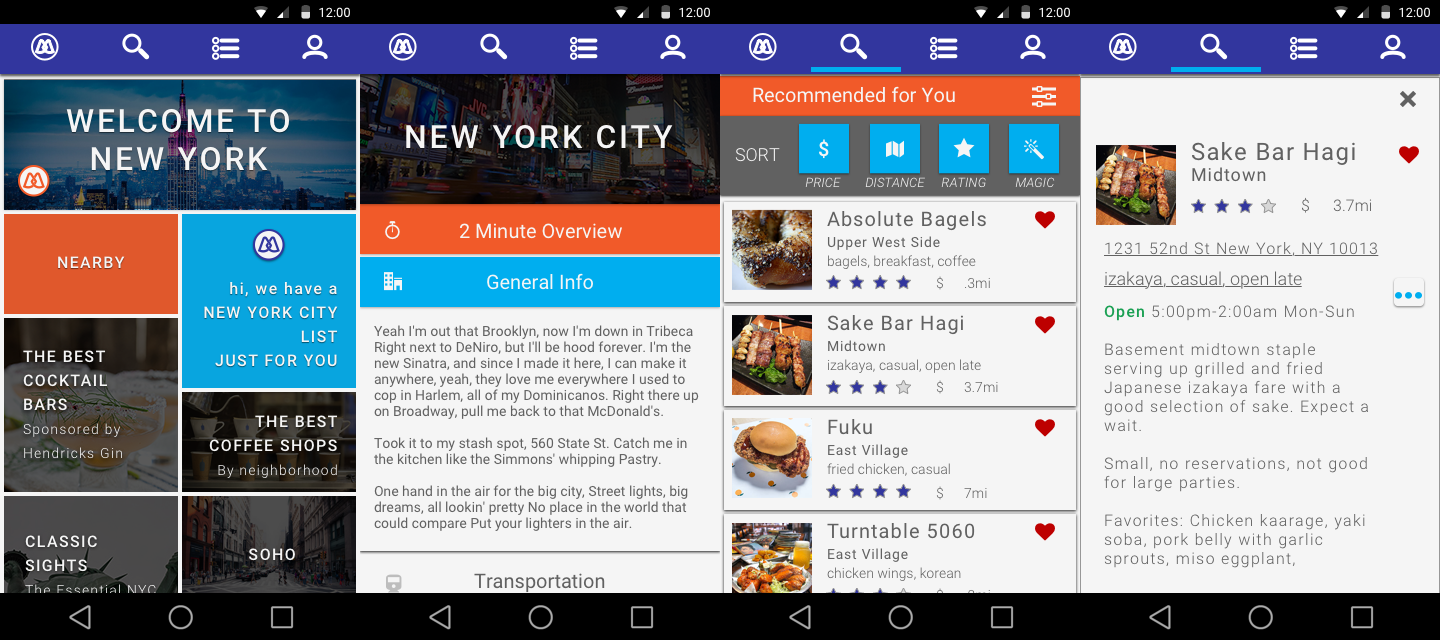
- High-fidelity app design
- High-fidelity prototype
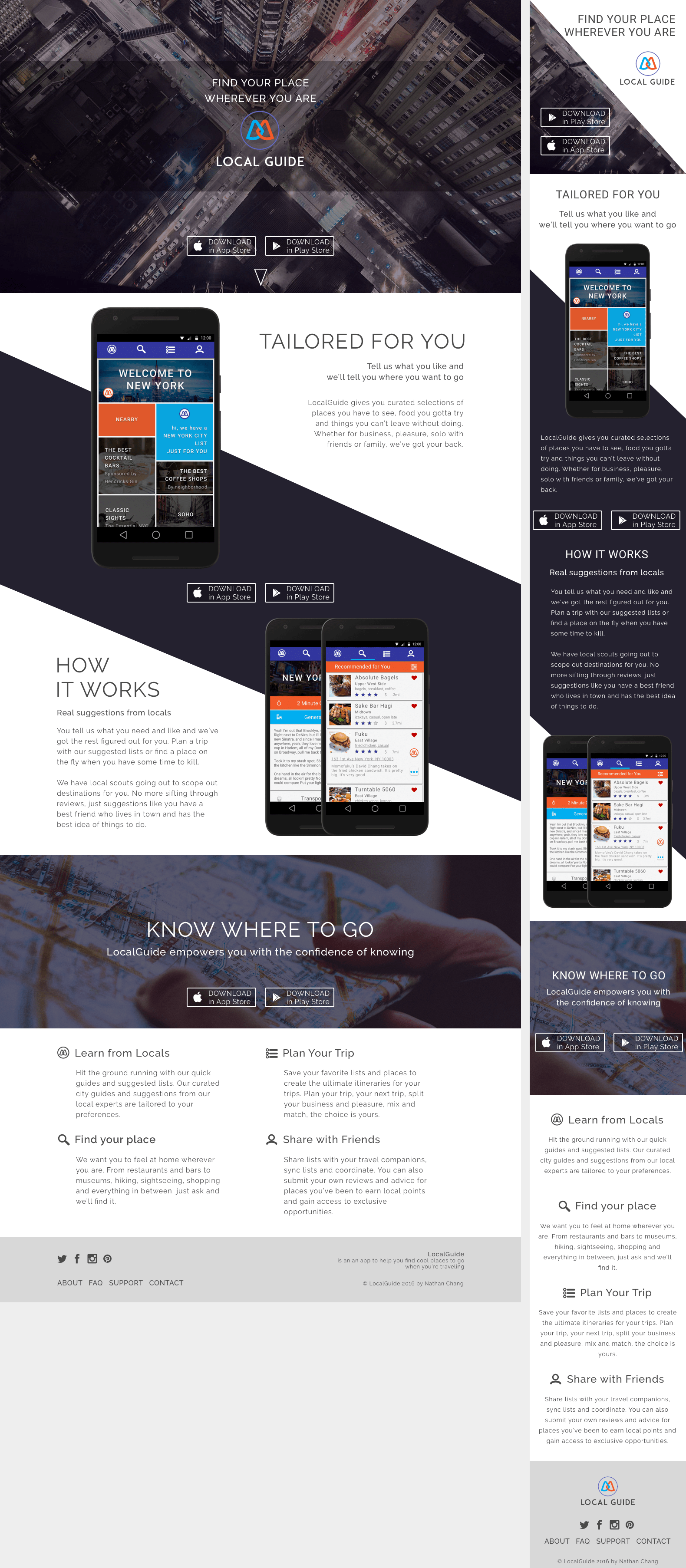
- Responsive marketing website
Define
Project Brief
For Local Guide, I was given the prompt to design a mobile app for providing travelers information about where they were visiting. I worked from user interview transcripts about people's travelling experiences and stories to define a problem to solve and create personas to guide my empathetic design.
Empathize
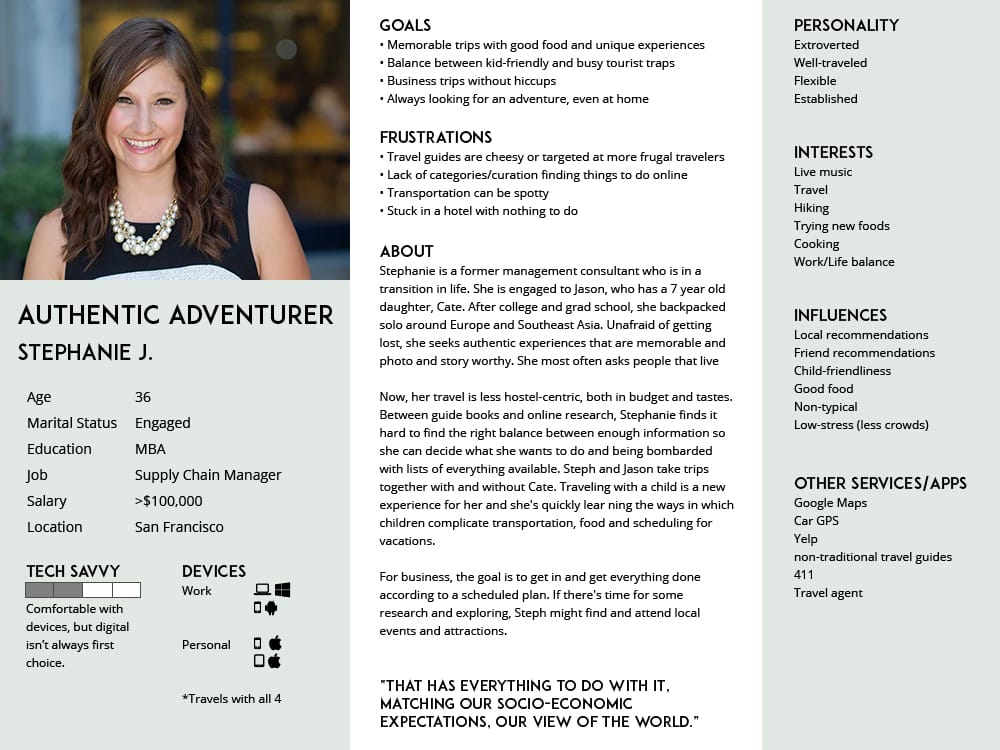
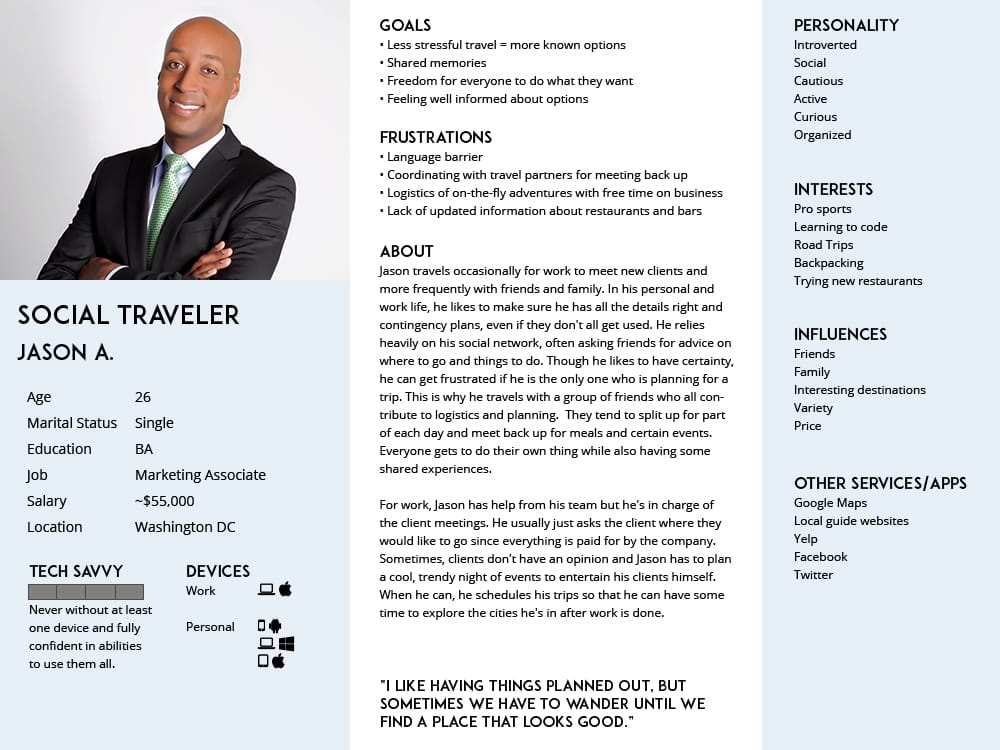
Personas
I identified two primary personas who I felt captured the range of travelers sufficiently to encompass the broad range of users that my app would attract. My focus was on urban travel for users who wanted to be informed and off the beaten path, but who also needed the convenience and an app that could meet both personal and business needs. The personas had to be specific but not too specific and varied enough to balance each other out and cover the full range of travel that I had identified from the research.
The solution
Taking into consideration the competitive landscape, I decided on a product built around curated lists that were tailored to a user's stated interests. I couldn't compete on reviews like Yelp, Foursquare or Google. I didn't want to create an experience that was like a traditional travel guide in digital form such as Lonely Planet, but the idea of having location specific guides that were evolving but not entirely driven by an algorithm seemed like a good balance. The brand would be built upon the idea of curated and personalized travel with the extra confidence that users desired from something like a travel guide or even from asking the concierge or other locals when arriving.
Strategically tailored and flexible
I considered many options for the core feature-set for the app and what it's competitive strengths would be. Map-based searching by location was covered by established apps that rely either on ratings or proximity. I wanted to feature destinations that would be worth grabbing a taxi, bus, train or walking to. A user could rely on the other apps they already use if they needed a bite to eat around the corner or to check the ratings on a place in front of them.
Because the app would be custom and specific to a destination, my requirements were a guide to the city, thematically curated lists that would be generic to the brand, personally generated lists and search. In addition there would need to be a way to add destinations and events to an itinerary but I wanted to make it as flexible as possible. Integrating functionality with a user's preferred apps was a priority for me. This would also reduce the development costs of even integrating a map functionality, directions, or itinerary booking. Instead the features from within the app were focused on discovery and then using whatever means a user would want to navigate or even schedule a time to go.
With these requirements established, I began brainstorming and sketching concepts, eventually making a paper prototype and then a mid-fidelity wireframe in Axure.
Branding
Bringing Local Guide to life
With the established idea of the brand as smart, knowledgable yet unexpected, I started with logo concepts. From sketches I went to higher fidelity designs and eventually settled on the top left.

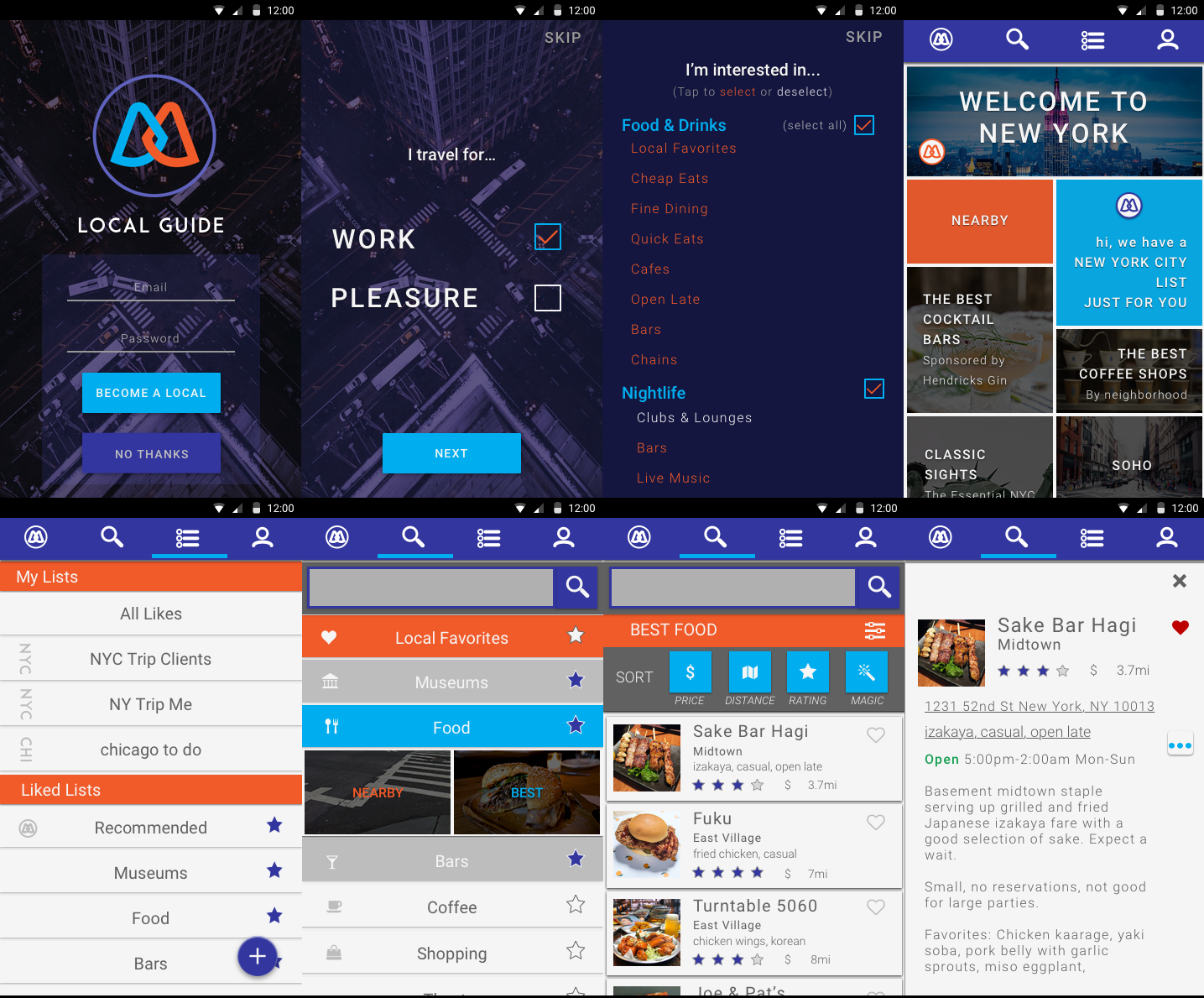
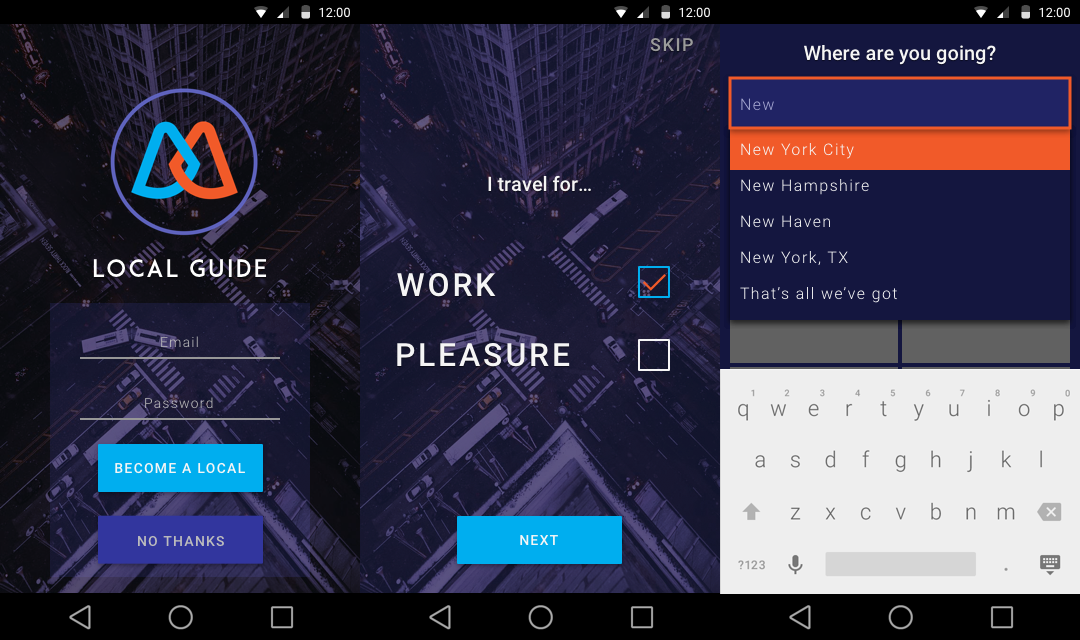
High fidelity designs
Marketing Website
I also designed a responsive marketing website.

Final desktop and mobile website mockups